「Visualization」の重要性
デジタルマーケティング、データサイエンス、ビッグデータ。
近年注目を浴びているITキーワードにはデータ活用に関するものが多いことに、皆様もお気付きだと思います。
そんな中、ビッグデータの特徴を示す「7V」の一つとして挙げられる参考1など、脚光を浴びているのが「Visualization」です。
データ活用は極論すると、「人間がデータの中味を"理解しないで"活用する」と「"理解して"活用する」の二つに分類されると考えています。前者の代表が機械学習、後者の代表が集計・統計解析です。
後者の場合、人間が"目で見て"データの中味を理解することになりますので、データを何らかの手段で可視化する必要があり、その効果・効率性を追い求める研究・手法が「Visualization」と言えます。
アート X サイエンス
「Visualization」は、よく「アート X サイエンス」だと評されます。
確立された用語定義があるわけではありませんが、「データが持つ意味を、正しく効率的に伝えるために、チャートやグラフを美的に・機能的に活用すること」と私は捉えています。
「アート」の部分が強調されて、「Visualizationは、センスの問題だ」という論調があるのも事実ですが、本稿では「サイエンス」の部分に着眼して、以下に解説します。
「Visualization」は、30年以上前に提唱されていた
「Visualization」を語る上で欠かせないのが、Edward TufteとStephen Fewの二名です。
「Information Design」というコンセプトを世に投げかけたEdward Tufteの『The Visual Display of Quantitative Information参考2』が出版されたのが1983年、その後、進化するツール類を活用していかにチャートやグラフをデザインするかを示したStephen Fewの『Show Me the Numbers参考3』が出版されたのが2004年です。
「Visualization」の根本目的である「情報を伝える」ことから、「人間がいかに情報を知覚・認識するか」に立ち戻り、人間がモノを視知覚するときの脳の働きに関する理論であるゲシュタルトの法則を、チャートやグラフのデザインに応用する方法が提示されています。
また、グラフの華美な装飾(色の光沢・グラデーションや3D表現・影付けなど)は、データの正しい理解をむしろ阻害するので避けるべきと警鐘を鳴らしています。
加えて、Hans Roslingが2006年のTED Talkで魅せた「動くバブルチャート参考4」は、適切にデザインされたデータそのものにストーリーを伝える力があることを世に知らしめました。(動画の再生回数はいまだ伸び続け、2015年現在で1,000万件に迫る勢いです)
センスだけではない活用法とは
上記で紹介したような先人達の知恵の蓄積により、現在では我々でも簡単に活用できる「Visualization」のセオリーが整ってきています。
例えば「棒グラフの色に意味を持たせれば、より多くの情報を一度に表現できる」、「時系列の傾向を知りたいときは折れ線グラフがよい」といったコツは、直感的に納得できるものではないでしょうか。
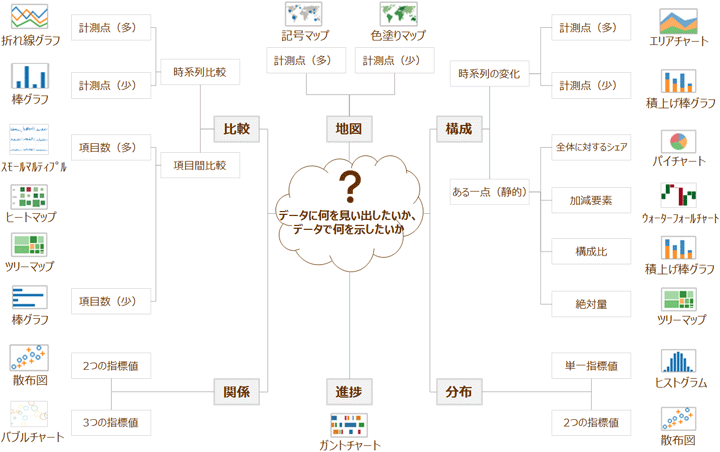
以下は目的に応じたチャート・グラフの使い分けを体系的に示したもので、データ分析やBIツールによるレポート設計にも役立ちます。

図:チャート・グラフ選択のベストプラクティス
NTTデータでは、直感的な操作性と卓越した視覚化表現を備えたVisualizationツール「Tableau」とのパートナーシップ参考5をはじめとして、お客様企業のデータ活用を強力に支援するコンサルティングサービス、システム導入サービスを提供しています。