フレームワークのトレンド
「MVCフレームワーク」と聞くとStrutsやSpringMVC等のサーバーサイドのフレームワークを思い浮かべる方が多いのではないでしょうか。こうしたサーバーサイドの技術は成熟してきていますが、一方、javascriptを中心としてRESTやAjaxやJSFなど、クライアントサイドをどう表現するか、という領域はまだ開拓の余地が大きく、今もテクノロジーのトレンドが生まれていると感じています。
クライアントサイドMVCフレームワーク
特に最近、Backbone.js参考1、Knockout.js参考2、Angular.js参考3といった、「クライアントサイドMVCフレームワーク」という分野が盛り上がってきています。サーバーサイドMVCフレームワークと同様、クライアントサイドアプリケーションのアーキテクチャーをMVCモデルとして構築するためのフレームワークです。ビデオ規格におけるVHSとベータのように、まだまだスペックの乱立感は否めないですが、ユーザー数の面でAngular.jsが急速に伸びてきています。
Angular.jsの特長
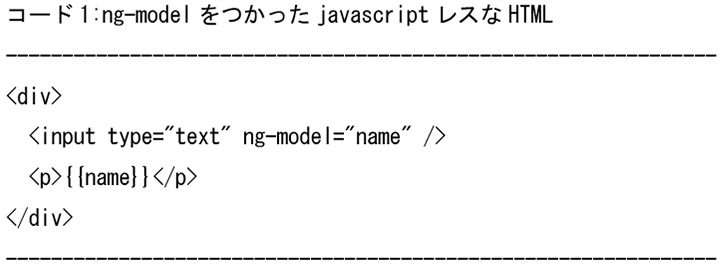
Angular.jsはGoogle社が開発しているクライアントMVWフレームワークで、jQueryの機能の一部を簡単に実装可能です。特にDOM(Document Object Model)の特定や操作においては、ng-repeatやng-modelといったタグをAngular.js固有属性ベースで記述できるため、javascriptの記述量を減らせます。例えば、Modelで行われた変更が即座にViewに反映される部分を、ng-modelによってjavascriptレスなHTMLを使って実現できます(注 コード1参照)。
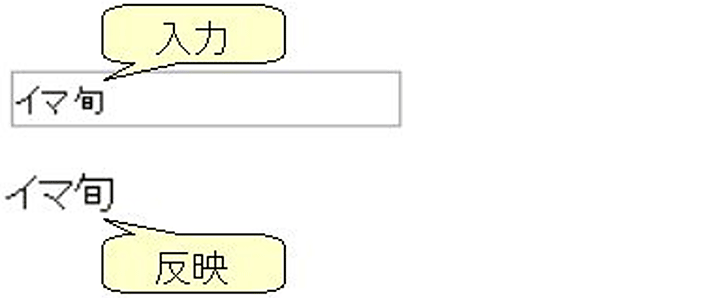
コード1では、テキストボックスを示すinputタグ内にng-model属性が定義されています。また、pタグ内に{{name}}が定義されています。図に示すように、テキストボックスに対し「イマ旬」と入力することで、{{name}}の箇所に「イマ旬」という文字列が反映されます。jQueryを用いたjavascriptの場合、DOMの特定およびonchangeイベントをハンドルといったコードが必要になることを考えると、より簡易に実装できることがわかります。


図:ブラウザ上での表示
終わりに
Angular.jsは、Jasmine参考4やQUnit参考5といったJavaScriptのテスティングフレームワーク、Grunt参考6のようなテストランナーとの相性も良く、メンテナンス性の向上に役に立ちます。サーバーサイドのフレームワークやIDEは成熟期に入り、ベストプラクティスが確立されてきましたので、今後はクライアントサイド生産技術に着目すべきだと考えます。今最も注目を集めているAngular.jsを一度試してみるのはいかがでしょうか。