背景
スマートフォンの普及によりWebサービスの重要性が高まる昨今、Webサービスのレスポンス(画面表示や応答速度)向上のための取り組みが積極的に行われています。ある調査によると、Webサービスにアクセスしてから画面表示などのレスポンスがあるまでの時間が3秒を越えると37%ものユーザーが利用をやめてしまうという結果も出ております参考1。このような事態を防ぐために、今回は基盤技術によってWebサービスのレスポンス向上が図れるCDNをご紹介します。
CDNの概要と効果
コンテンツ配信ネットワーク(Contents Delivery Network)を用いたサービスやコンテンツの提供技術までを含めてCDNと呼びます。CDNを用いるとユーザーは従来よりも少ない時間でコンテンツを取得することができるようになります。従来は主に動画などの大容量のデータを配信する際に用いられておりましたが、近年はレスポンス向上のために動画以外のコンテンツ(HTML、画像、プログラムなど)の提供についてもCDNが用いられています。

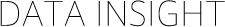
図1:自身のサーバーからコンテンツを提供する場合(左図)とCDNを利用する場合(右図)の場合の比較。上記図の例ではより近い場所(エッジサーバー)からコンテンツを取得できるため、所要時間を短縮できる参考2
CDNの仕組み
ユーザーがコンテンツを取得する際に、最適なサーバー(エッジサーバー)を数学的なアルゴリズムによって算出し、ユーザーが最適なサーバーからコンテンツを取得できるようにガイドします。これによりユーザーは従来よりもはるかに早い時間でコンテンツを取得することが可能になります。

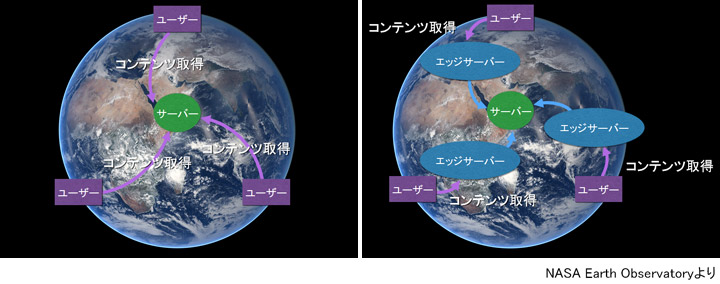
図2:最適なサーバー算出の例
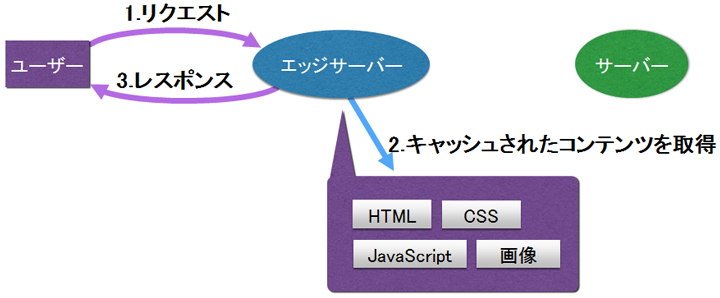
またCDNではユーザーがあるコンテンツを取得する際、ユーザーの初回アクセス時に実際にコンテンツが格納してあるサーバー(Webサービスの場合、サービスを提供しているサーバー)へアクセスし、コンテンツをエッジサーバー内部のキャッシュに一時保存します。2回目以降のアクセスはキャッシュよりコンテンツを取得して送信します。これにより、より早くコンテンツをユーザーに届けることが可能になります。

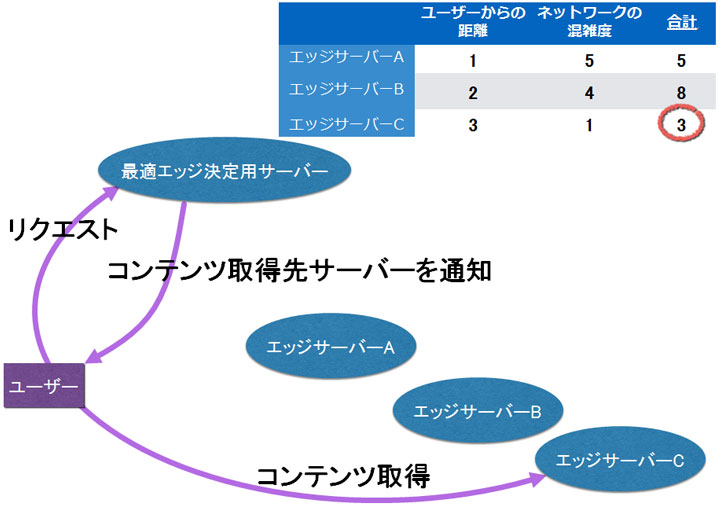
図3:初回アクセス時のイメージ

図4:2回目以降のアクセス時のイメージ
CDNのメリットと注意点
CDNを利用するとレスポンス向上の他に以下のようなメリットもあります。ただし使用方法に注意しないとメリットを十分に享受できないこともあるため、注意が必要です。
メリット
- 負荷の軽減
エッジサーバーにより、実際にコンテンツを格納してあるサーバーに対するリクエスト数が減少し、負荷の軽減が期待できます。
注意点
- ソフトウエアアーキテクチャを考慮
動的なコンテンツ(ユーザー固有情報や時間と共に変化をし続ける情報など)と静的なコンテンツ(CSS、JavaScript、画像など)を組み合わせたWebサービスを提供する際は、静的なコンテンツをCDNで提供し、静的なコンテンツがそろった時点でWebブラウザ上に画面を表示できるようなアーキテクチャにするといった考慮が必要となります。 - キャッシュに保存したコンテンツの有効期限(TTL)設定を考慮
コンテンツの更新間隔などを加味してTTLを決めないと問題が起こる可能性があります。
CDNの付帯サービス
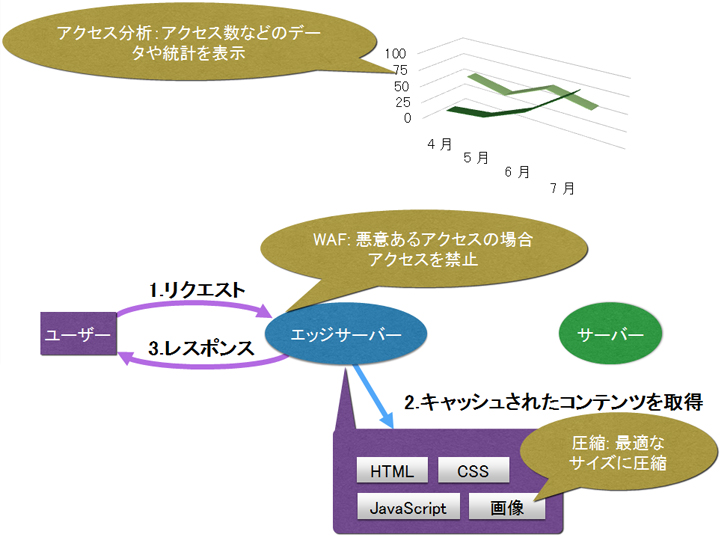
近年のCDNサービスでは以下のような付帯技術やサービスも登場しており、より一層のレスポンスタイム向上が図れるようになっています。今後もさまざまな付帯技術やサービスが登場してくることでしょう。
- WAF(Web Application Firewall)
ユーザーのリクエスト(HTTPリクエスト)を動的に分析し、悪意のあるアクセスを遮断する技術やサービス。 - 画像圧縮
CDN上に置かれた画像コンテンツを動的に圧縮してユーザーに提供する技術やサービス。 - アクセス分析
ユーザーがアクセスしてきた場所などのデータを取得し分析ができる技術やサービス。

図5:CDNの付帯サービス
参考文献
図中の地球図はNASA Earth Observatoryの図を使用