プログレッシブウェブアプリとは
プログレッシブウェブアプリは簡単にいうと、スマホアプリのように動作するウェブアプリケーションのことです。
何か特定の技術だけでなく、いくつかの最新のウェブ標準技術を使うことで実現し、代表的には以下のような特徴を備えています。
- キャッシュによる高速動作
- ホーム画面への追加バナー(Add to Homescreen)
- プッシュ通知
- オフライン動作
プログレッシブウェブアプリは、Google社が推進する取り組みであるため、Chromeでの対応が先行していましたが、今ではその他の主要なブラウザでも対応が進んでいます。中でも中心技術であるService Workerに関しては、Chrome、Mozilla社のFirefoxに加え、2017年12月にMicrosoft社のEdgeとApple社のSafariの開発版がともにデフォルトで有効になったことがニュースとなりました。
- [Edge]Service Workers:Going beyond the page[December 19, 2017]:
https://blogs.windows.com/msedgedev/2017/12/19/service-workers-going-beyond-page/(外部リンク) - [Safari]Release Notes for Safari Technology Preview[December 19, 2017]:
https://webkit.org/blog/8042/release-notes-for-safari-technology-preview-46/(外部リンク)
日本では、2017年11月にリニューアルした日経電子版(外部リンク)がプログレッシブウェブアプリに対応していることが話題になったため、日経電子版で知った方も多いかもしれません。
海外では、dev.to(外部リンク)というサイトが有名です。
ネイティブアプリとウェブアプリ
まずはプログレッシブウェブアプリが出てきた背景について紹介します。
モバイル、特にスマートフォンの爆発的な普及以降、スマートフォン特有の機能と連携し、ネイティブならではのUXを提供できるネイティブアプリの需要が多くなってきました。
ただ、ネイティブアプリがモバイルウェブアプリを置き換えるものかというとそうではありません。
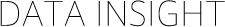
以下のグラフは、ネイティブアプリ(図中「App」)とモバイルウェブアプリ(図中「Mobile Web」)のユニークユーザー数とユーザーごとの利用時間の統計データです。
USのレポートですが、日本でも同じような傾向にあるのではないでしょうか。

図1:モバイルアプリ上位500とモバイルウェブアプリ上位500の特徴
引用元:comScore(外部リンク) August 24, 2017 「THE 2017 U.S. Mobile App Report」
図1によると、ネイティブアプリの利用時間はモバイルウェブアプリの利用時間より圧倒的に長い一方、ユニークユーザー数に関しては、モバイルウェブアプリのほうが倍以上多いことがわかります。
これは、検索エンジンからの流入をはじめとして、モバイルウェブアプリがより多くのユーザーを誘導する「入り口」として重要な役割を担っていることを示しています。
みなさんも普段どのようにウェブとアプリを利用しているのか考えてみてください。
私も初めて利用するサービスはウェブから検索し、ある程度頻繁に利用するようになってから必要に応じてアプリをインストールすることが多いです。
また、アプリに関しては、以下のようなデータもあります。

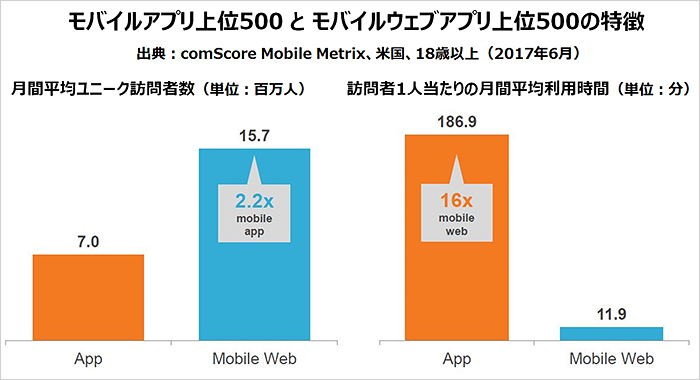
図2:スマートフォンユーザーの月間アプリダウンロード数
引用元:comScore(外部リンク) August 24, 2017 「THE 2017 U.S. Mobile App Report」

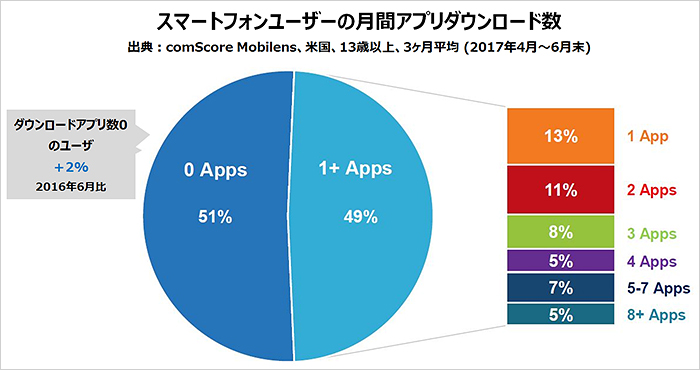
図3:スマートフォンアプリのランク別 集中利用時間
引用元:comScore(外部リンク) August 24, 2017 「THE 2017 U.S. Mobile App Report」
図2によると、1ヶ月で新たにアプリをダウンロードするユーザーは半数しかいません。
ダウンロードするとしても平均2アプリ程度です。
また、図3によると、ダウンロードしたとしても、トップ10のアプリが利用時間のほとんどを占めているということがわかります。
つまり、アプリには、「ダウンロードしてもらう壁」と「継続的に使ってもらう壁」が大きいといえると思います。
このような背景があり、アプリにできてウェブにできないことのギャップを埋めるべくウェブが進化した結果、プログレッシブウェブアプリが登場したといえます。
プログレッシブウェブアプリを支える技術
プログレッシブウェブアプリは、以下のような最新のウェブ技術を用いて実現します。
- Service Worker
- Web App Manifest
- Web Push
プログレッシブウェブアプリは基本的には、「プログレッシブ・エンハンスメント」の概念に基づいています。
「プログレッシブ・エンハンスメント」とは、基本的な機能をベースとして、最新の標準技術が利用できる環境では、よりリッチな機能を提供するという考え方です。そのため、前述のウェブ技術のすべてを備える必要はなく、既存のウェブアプリにプログレッシブウェブアプリの要素を段階的に取り込み、少しずつウェブアプリの機能を広げていくことも可能です。
プログレッシブウェブアプリの要素については、Google社が出しているProgressive Web Apps Checklist(外部リンク)がひとつの基準になります。
なお、Progressive Web Apps Checklistへの対応状況は、ChromeのDevToolsのAuditに組み込まれているLighthouseというツールで簡単に調べることができます。
そのツールでは、プログレッシブウェブアプリへの対応状況をスコアとして計測してくれるのに加え、改善点も示唆してくれます。
前述のウェブ技術のうち、Service WorkerとWeb App Manifestについて簡単に紹介します。
Service Workerは、プログレッシブウェブアプリにおいて最も重要な技術です。
Service Workerは、ウェブページのバックグラウンドで別に動作するスクリプトで、ウェブページからのリクエストをキャッチしてコントロールすることができ、キャッシュを利用したオフライン動作やバックグラウンド同期などが実現できます。
Service Workerについてのより詳細な説明はこちら(外部リンク)をご覧ください。
Web App Manifestは、アプリ名やホーム画面へ追加するアイコンなどのアプリケーション情報を定義するJSON形式のファイルで、ブラウザに対してインストール可能なウェブアプリであることを示します。
Chromeでは、このWeb App Manifestの存在といくつかの条件を満たすことで、自動的にホーム画面への追加ダイアログを出してアプリのインストールを促してくれます。
また、ホーム画面へ追加することで、ネイティブアプリと同様のアクセスが可能となります。
最後に
スマホファーストなアプリケーション開発を起点として、ネイティブアプリとモバイルウェブアプリが互いに進化していく中、ネイティブアプリの特徴を備えたウェブアプリとしてプログレッシブウェブアプリが登場しました。
冒頭でも紹介したように、EdgeとSafariの対応がされるということが大きな後押しとなり、カスタマーアプリケーションを中心として、今後広がりを見せてくるのではないでしょうか。
ただし、プログレッシブウェブアプリは、ネイティブアプリの上位互換ではありません。
ブラウザのサポート状況や、すべてのネイティブAPIを使えるわけではないことなどの課題もあり、アプリケーションの特性や必要な機能、利用環境などに応じて適切な使い分けが必要だと考えています。