デジタルプロダクトのデザインのスケール
近年、企業の市場競争力強化のために新しいデジタルプロダクトを創出、展開していく必要性が増しています。また、個々のデジタルプロダクトの大規模化や、異なる役割を持った複数のデジタルプロダクトを展開していくケースも増えてきています。
デジタルプロダクトの展開をスケールさせていくには、それらの開発業務に加え、UX/UIデザイン業務もあわせてうまくスケールさせないと、以下のような問題が発生してします。
- プロダクト間で使い勝手やビジュアルが異なることで、利用者の混乱を招き、満足度が下がってしまう。
- デザイン変更が発生した際に、各プロダクトでそれぞれ取り込み作業が大きな手間となり、プロダクトのデリバリー速度が下がってしまう。
このような問題が発生しないように、デザイン業務を効率的にスケールさせる仕組みとして「デザインシステム」を整備することが重要となります。
デザインシステム
デザインシステムとは、デザインに関するあらゆるルールを定めたもの、と定義されており、以下の4つの要素で構成されます。
表1 デザインシステムの要素
| # | 要素 | 説明 |
|---|---|---|
| 1 | 原則 | プロダクトの背景や目的、理念にもとづいたデザインの原則や概念。 |
| 2 | スタイルガイド | 原則にもとづき、ユーザインタフェース、インタラクションはどのようになるべきかを定義したもの。 |
| 3 | コンポーネントライブラリ | スタイルガイドに準拠した、再利用可能なデザイン部品群。 |
| 4 | エコシステム | コンポーネントライブラリを中心とするデザイン成果物を、プロダクトのライフサイクルを通して、デザイン・開発工程間でシームレスな連携を可能にするための仕組み。 |
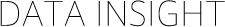
上記のとおり、デザインシステムの要素は積み重ねの構造となっており、したがって原則から順に検討し、後続の要素は前の要素に沿った形で定義される必要があります。

図1:デザインシステムの要素の定義順
このデザインシステムを、プロダクトごとにではなく横断的に統一されたものとして定義することで、プロダクト間の意図しないUX/UIの差異の発生を防ぐことができます。また、エコシステムをしっかり構築することで、デザイン変更・改善の際の開発に対するオーバーヘッドを最小化することができます。
デザインシステムの例
有名なデザインシステムのひとつとして、Google社が提唱し展開しているMATERIAL DESIGN(※1)があります。MATERIAL DESIGNはGoogle社が主催するカンファレンス、Google I/O 2014で発表されたデザインシステムであり、Androidアプリ開発をはじめ、iOSアプリ開発やWebアプリ開発にも適用可能な、汎用的で統一的なUX/UIの実現を可能にします。
公式Webサイトには、MATERIAL DESIGNが目指すゴールや、それを実現するための原則がドキュメントとして展開されています。たとえばデザイン原則としては、現実世界の物体の重なりや光と影の関係に着想を得ている旨が記載されています。また、各プラットフォーム(Android、iOS、Web等)向けのコンポーネントライブラリは公式のGitHubリポジトリ(※2)上で版管理がされた形で展開されているため、利用する開発者は初期導入も、その後の変更取り入れも容易に行うことができます。
デザインシステムを効果的に構築するには
プロダクトを開発する前段階からデザインシステムを構築できればよいですが、そもそもプロダクトがスケールするかどうかわからないタイミングでデザインシステムを準備するのは現実的ではありません。したがってデザインシステムは、プロダクトが実際にスケールしていった際に、どこかのタイミングで整備、構築することになります。
大規模なデザインシステムの整備例としては、米国連邦政府の30,000を超えるWebサイトを整理した「United States Web Design System」(※3、4)や、Adobe社が多岐にわたる自社プロダクト群を整理した「Spectrum」(※5)などが挙げられます。これらの実例を見比べていくと、効果的にデザインシステムを整備、構築していくには以下の工夫が有効であることがわかります。
既存プロダクトチームを巻き込んだ体制確立
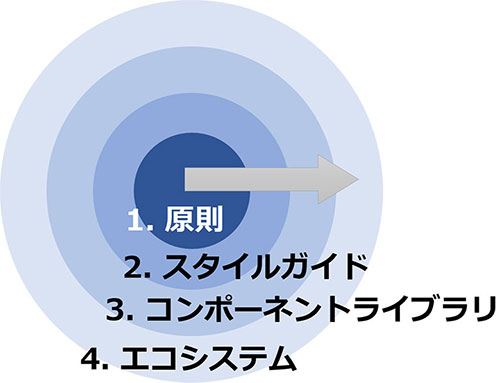
構築されたデザインシステムは当然、既存プロダクトに対しても適用されなければ意味がありません。つまり、既存プロダクトのデザイナー、開発者からすると変更作業が発生するため、構築の際は既存プロダクトのメンバー、特にデザイナーだけではなく、開発者も体制に含めて手戻りを防ぐことが有効です。

図2:デザインシステム構築チームの体制イメージ
段階的な構築
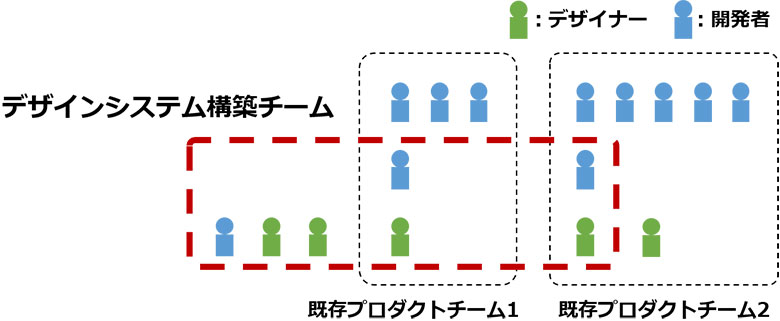
前述のとおり、デザインシステムは4つの要素の積み重ねで構成されます。これらのうち、原則とスタイルガイドについてはデザイナー中心で定義が可能です。一方、コンポーネントライブラリは、部品の切り方が既存プロダクトへの取り込みの容易性に影響を与えるため、既存プロダクトの開発者も巻き込んで検討することで手戻りリスクを防げます。エコシステムも同様に、まさにデザイン成果物と開発成果物をつなぐ仕組みのため、開発者も交えて検討する必要があります。

図3:構築チーム内の役割分担イメージ
構築後の運用体制の確立
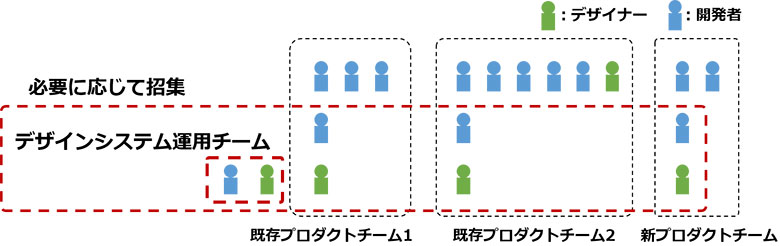
一度構築されたデザインシステムはそれで終わりではなく、既存プロダクトの運用と並行して運用されなければなりません。そのため、他チームとの兼任でもよいので、構築したデザインシステムを運用する責任を負ったデザイナー、および、開発者が最低は1人維持されていることが望ましいです。また、特に新プロダクトを構築する際には、デザインシステムに変更が入ることもしばしばあるため、その際は必要に応じて再度プロダクト横断でデザイナーと開発者を招集し、歩調を合わせてデザインシステムを更新していく必要があります。

図4:運用体制イメージ
デザインシステムの今後
最近では、デザインシステムのエコシステムそのものをプラットフォームとして提供するツールも出てきており、今後、企業でのデザインシステムの構築や整備はますます加速していくことが期待されます。
NTTデータではこれらの技術を活用し、お客様のデジタルプロダクト展開を、その後のスケールまで視野に入れ、デザインから開発まで一貫して支援してまいります。
参考
How we created a design system for the U.S. government
https://18f.gsa.gov/2017/10/03/building-a-large-scale-design-system/
How Adobe Is Building a Design System at Scale
https://theblog.adobe.com/introducing-spectrum-adobe-building-design-system-scale/