モバイル向けウェブアプリケーションの増加
モバイルユーザーの増加に伴い、これまでPC向けに開発されていたウェブアプリケーションのモバイル対応が求められています。しかし、モバイル端末の数やそのOSが年々増加していくため、様々な端末への対応が難しくなってきています。現在のウェブアプリケーションの開発では、新しい機種やOSが出る度にアプリケーションの動作を確認し、必要に応じて機能拡張をしていくため、開発・運用の両面でコストがかかっていました。
レスポンシブウェブデザイン
上記の問題を解決する一手段として、レスポンシブウェブデザインが注目されています。レスポンシブウェブデザインは、画面サイズや機器の特性に応じて、ユーザーにとって最適なユーザーインターフェースを動的に提供する仕組みです。PCやモバイルに関係なく、一つのソースコードで複数のデバイスに対応したアプリケーションの開発が可能になり、開発、運用の両面でコストを抑えることが期待できます。

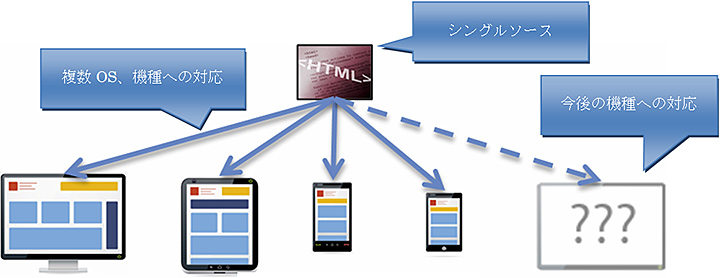
図:Responsive Web Design
レスポンシブウェブデザインは大きく3つの技術要素で構成されています。
- 1.Fluid Grid
図の左から右のように画面サイズを小さくしていくと、動的に図の青枠の表示位置が3列横表示から1列の縦表示に変わることで、複数のデザイン用のソースコードを開発する必要がなくなります。また、各コンテンツ(図の青い枠)をグリッドに沿って並べることで、画面サイズが変わった場合も整然としたデザインを維持できます。
- 2.Flexible Images
画面サイズの拡大縮小に応じて、画像ファイルのサイズも変更させる手法です。サイズの異なる画像をそれぞれ用意する必要がなくなります。
- 3.Media Query
従来よりも簡単に、ブラウザのウィンドウの幅、高さ、画面解像度、デバイスの向きなどの属性を利用して、動的に様々なスタイルシートを適用させる手法です。フォントサイズの調整、画面パーツや機能の表示・非表示などを制御します。
今後の展開
様々な機種に対応したウェブアプリケーションを開発する際には、今回紹介したレスポンシブウェブデザインにも解決すべき課題があります。例えば、CSSだけでは対処できない画面の振る舞いを構築したい場合に、サーバーサイド側でデバイス種別を検知して動的にライブラリやページ部品を読み込むような仕組みも考えられます。また、画面の読み込みに時間がかかるアプリケーションの場合は、サーバーサイドで処理されたデータを、クライアントサイドに送ることも考えられます。このように、クライアントサイドとサーバーサイドの両方の仕組みを利用したアーキテクチャを今後検討する必要があると考えられます。
最後に、NTTデータでは、2012年7月の公式サイトリニューアル時に、レスポンシブウェブデザインを採用したサイトに変更しています。
参考文献
- ゼロから始めるレスポンシブWebデザイン入門(外部リンク)
- Media Queries