ソフトウェア開発自動化技術の多様化
「ソフトウェア開発自動化技術の多様化と「Xtend」」参考1にて述べたように、ソフトウェア開発自動化技術はコード自動生成単体のことを指すのではなく、テスト自動化およびビルド自動化を含めたものを指します。
プロジェクトを開始する際にどのソフトウェア開発自動化技術を組み合わせて利用するかを、プロジェクトにて採用される言語やフレームワークと一緒に検討します。
クライアントサイド技術への注目
これまで、ソフトウェア開発自動化というと、開発ステップの多いサーバーサイドのJava等のツールが多かったですが、昨今のHTML5をはじめリッチなインターフェースへ注目が集まるにつれて、クライアントサイドのソフトウェア自動化技術についてもさまざまなツールが登場してきています。Visual Studio参考2は最も有名なツールですが、昨今Sencha参考3やGrunt参考4等にも注目が集まっています。
Gruntとは
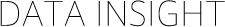
GruntとはJavaScript Task Runnerです。Gruntを使うとJavaScriptの静的チェック、ファイルの圧縮や統合、拡張メタCSSのコンパイルなど、開発作業の一部(下図2~6)を自動化してくれます。開発者はコーディングや画面確認(下図1、7)に注力することができます。各機能はプラグインにより提供されており、開発者はGrunt設定ファイルを書くだけで利用可能です。コマンドラインインターフェースを持ち、コーディング作業と並列してバックグラウンド実行が可能です。

実行イメージ
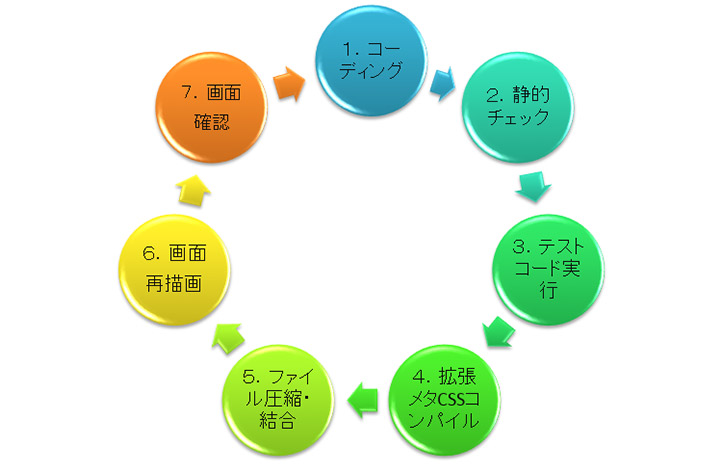
以下の例ではgrunt-contrib-jshintプラグインを利用して、JavaScriptの静的チェックを行い、ERRORを検出しています(1)。grunt-contrib-watchプラグインと併用することで、ファイルの変更が入ったタイミングで自動的に静的チェックが行われています(2)。

設定ファイル例
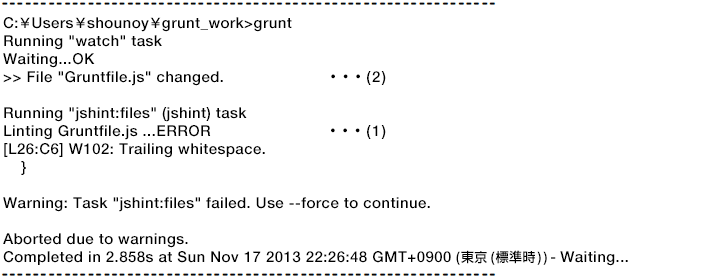
Gruntfile.jsをウォッチし静的チェックを行っています(A)(B)。(C)(D)にてプラグインの読み込み設定を行っています。(E)にてgruntコマンド実行時に走行するタスクを定義しています。

まとめ
一口にソフトウェア開発自動化技術といっても、EclipseベースのGUIベースのものばかりではなく、GruntのようにCUIベースのものもあります。起動契機についても開発者が明示的にキックするものもあれば、ファイル検知を契機にしてキックされるものもあります。
サーバーサイドに限らずクライアントサイドのソフトウェア開発自動化技術も充実してきています。Gruntは比較的導入しやすいツールであり、プラグイン構成なので必要なところのみ選んでスモールスタートすることもできます。今回紹介したプラグインは2つのみですが、Gruntの公式サイト参考5には1,600を超えるプラグインが登録されており、目的に合わせて組み合わせることが可能です。