Java言語におけるWebアプリケーション開発
JavaのWebアプリケーション画面実装には、これまでJSPが多く使用されていました。
画面実装にJSPを使用する場合、以下のような課題があります。
1.デザイナーとエンジニアの作業の境界が曖昧になる
通常のWebアプリケーションの開発では、HTML/CSS/JavaScriptなどの画面側のデザインはデザイナー、データや処理などサーバ側のロジックはエンジニアが担当することがよくあります。
JSPを利用した場合ですと、HTMLの中にスクリプトレットでJavaのソースコードが直接埋め込まれるなど、画面デザインとロジックが分離出来なくなるケースが発生します。
その結果、デザイナーがJavaのロジックを編集したり、エンジニアが最終的な画面デザインを微修正したりと、作業の責任範囲が曖昧になってしまう問題があります。
2.最終的にブラウザで描画される結果と異なる
JSPの場合、サーバ側のロジックで処理するもの(DBに格納された値や処理結果など)は、JSPのデータ項目とHTMLが混同する形になります。その結果、画面の最終的な結果を確認することが難しくなります。例えば、以下のようなバインド変数などはサーバ側のJavaの処理と合わせて実行されるまで、Webブラウザで表示される最終的なレイアウトを見ることが出来ません。

図1:JSPでのバインド変数の例

図2:ブラウザでの描画結果(バインド変数はそのまま表示される)
この結果、エンジニアの実装が完了するまで、ブラウザに描画されるHTMLがデザイナーの意図した画面になっているかどうかを確認することが難しくなっています。
テンプレートエンジンを活用した開発
上述のような課題に対応するための技術としてテンプレートエンジンを活用した開発を紹介します。世の中には数多くのテンプレートエンジンが存在していますが、本記事では、Spring Boot(※1)+ Thymleafを利用したテンプレートエンジンベースについて紹介します。
テンプレートエンジンとは
テンプレートエンジンとは、「テンプレートと呼ばれる雛形と入力データを合成し、成果ドキュメントを出力する仕組み」のことを指します。成果ドキュメントは様々なフォーマットがあり、文章や、HTML/CSSなどのWebドキュメント、ソースコードなどがあります。

図3:テンプレートエンジンの絵
テンプレートエンジンを活用することで、雛形とデータを分離することができるため、例えば、HTMLを生成するテンプレートエンジンの場合は、 デザイナーが作成するHTML部分(テンプレート)と、エンジニアが開発したデータ部分(DBの値や処理の結果)を分離することができます。
Thymeleafについて
ThymeleafはSpring Boot互換のHTMLをベースとしたテンプレートエンジンです。デフォルトではHTML5のテンプレートエンジンとして機能しますが、XMLやJavaScript、CSSなどのテンプレートエンジンとしても動作することができます。
ThymeleafはSpringとの親和性を高めるため、Springスタンダードダイアレクトと呼ばれるコアプロセッサーとパーサーを提供しています。他にも、公式のドキュメント(※2)がしっかり整備されています。
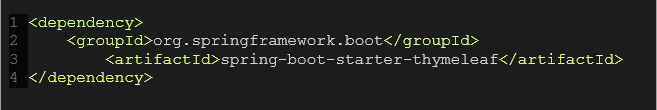
ThymeleafはSpring Bootで標準的なテンプレートエンジンの1つとして提供されています(詳細な説明については、公式のガイドライン(※2)などを参照してください)。そのため、以下のような依存関係をdependencyに追加するだけで、細かいライブラリ群のインストールなどを気にせず簡単に使い始めることができます。サンプルはMavenのpom.xmlにdependencyを追加した例です。

図4:pom.xmlに設定する依存関係の例
Thymeleaf以外にもSpring Bootで標準的にサポートされているテンプレートエンジンもpom.xmlファイルにdependencyを追加するだけで簡単に利用が可能なので、必要に応じてガイドライン(※3)を参照してください。
Thymeleafの特徴について
Thymeleafの特徴的な機能の一つにNatural templatesという機能があります。この機能は作成するHTMLに設定されるデータを、ブラウザの表示に影響がないタグの属性として定義することができます。そのため、Thymeleafで作成したテンプレートをそのままブラウザで表示させることで最終的なHTMLの描画結果を崩さずテンプレートを作成することができます。
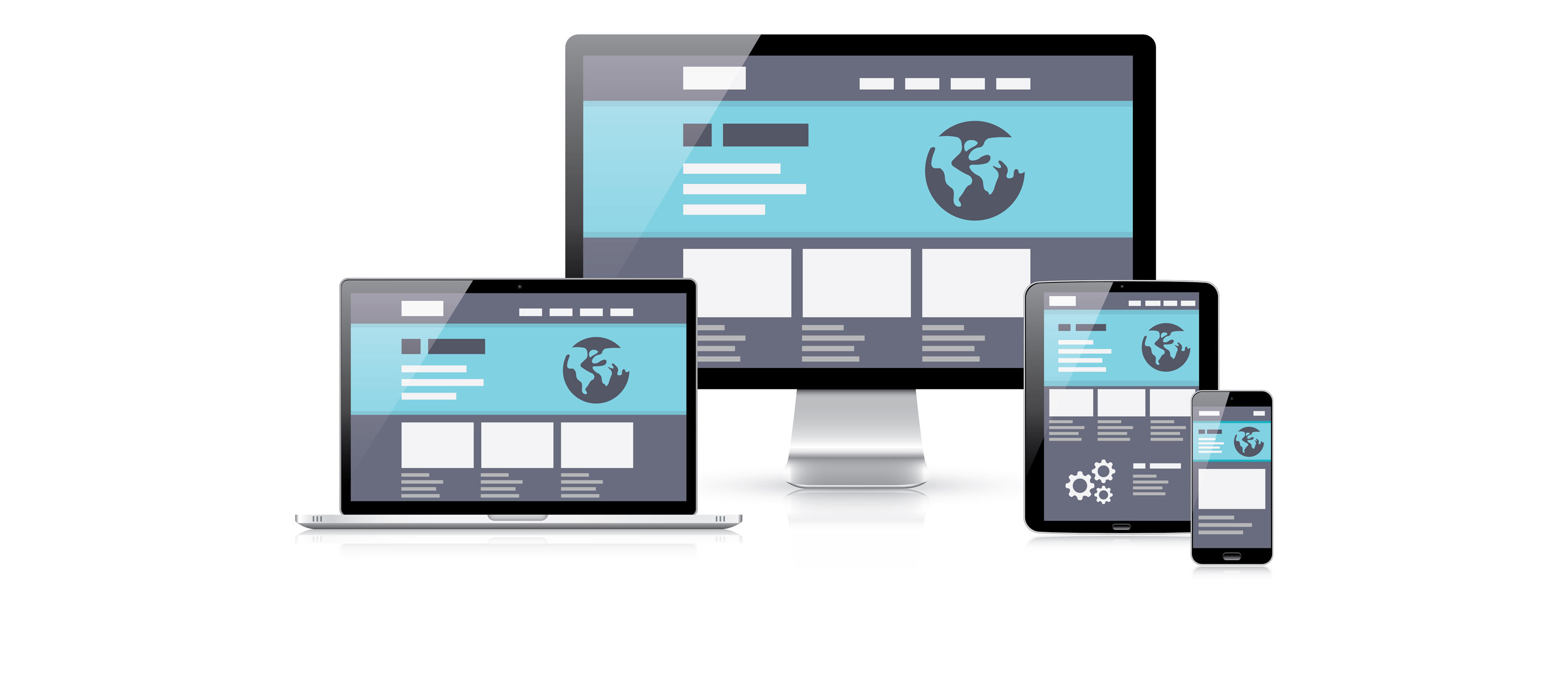
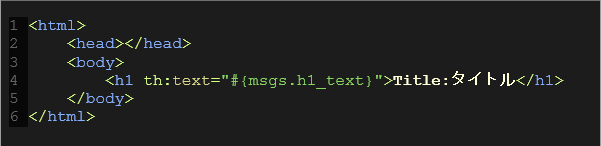
具体的には、以下のような形式で記述されます。

図5:Thymeleafで「タイトル名」バインド変数の例

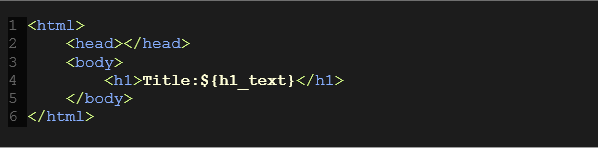
図6:ブラウザでの描画結果(「タイトル」という文字がそのまま表示されます)
先ほどのJSPの例と比べてわかる通り、描画されるHTMLがデザイナーの想定したHTMLにより近い形で表示されます。
Thymeleafのプロトタイプ開発への活用について
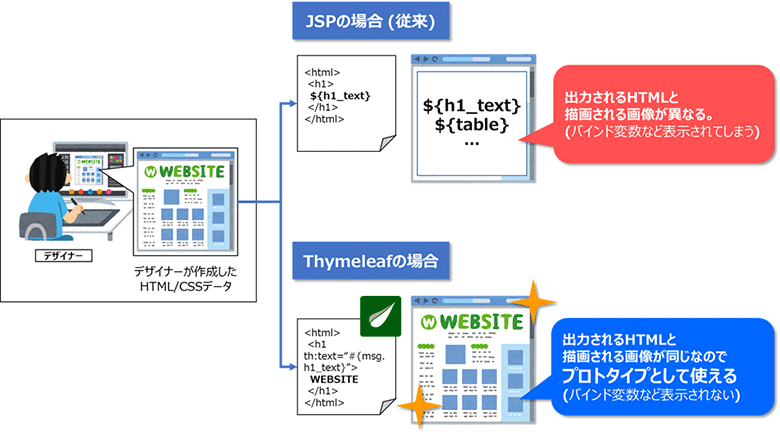
Thymeleafを活用することで、最終的なHTMLのデザインを意識しながら開発をすることができるので、プロトタイピングを行いながら仕様調整を行う開発と相性が良いと言えます。
特に、開発リーソースが限られる中でスピード感を求められるような開発では、最終的なHTMLデザインが確認できるような開発は手戻りを少なくする上で有効手法だと言えます。

図7:Thymleafのプロトタイプ開発への活用について
まとめ
本記事では、以下の内容について説明しました。
- JSPを用いた場合のWebアプリケーションの開発に関する課題について説明しました。
- 課題に対する1つの解決策として、Thymeleafというテンプレートエンジンの、特徴的な機能について紹介しました。
- Thymeleafのプロトタイプ開発への活用ついて紹介しました。
Spring Frameworkについて詳しく知りたい方は、TERASOLUNA FWの開発ガイドライン(http://terasolunaorg.github.io/guideline/)を一読することを推奨する。